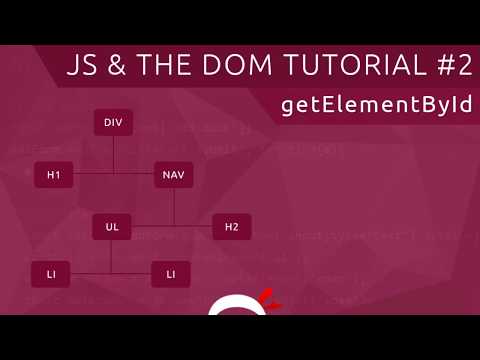
This is a quite straight forward tree, however the identical course of applies to any arbitrarily complicated page. Thanks to the DOM tree, as a result of JavaScript, we will entry all of the HTML parts on the page, in addition to elements' classes, ids, content material and all their attributes. We can create occasions to take heed to and reply to them (i.e. change background shade when a button is clicked). Inheritance is a key function in CSS; it depends on the ancestor-descendant relationship to operate. Inheritance is the mechanism by which properties are utilized not solely to a specified element, however in addition to its descendants.
Inheritance depends on the doc tree, which is the hierarchy of XHTML parts in a web page based mostly on nesting. Descendant parts might inherit CSS property values from any ancestor factor enclosing them. In general, descendant parts inherit text-related properties, however their box-related properties usually are not inherited.
Properties that may be inherited are color, font, letter-spacing, line-height, list-style, text-align, text-indent, text-transform, visibility, white-space and word-spacing. However, when accessing a number of parts by a standard selector, comparable to a selected class, we have now now to loop due to all of the weather within the list. In the code below, we have now now two div parts with a standard class value.
The JavaScript getElementsByClassName is used to get all of the weather that belong to a specific class. In the solution, the querySelector way will return the primary paragraph factor that may be a descendant of the physique element. Since querySelector solely returns one element, you don't should use array reference to entry a private element.
Once we have now one among several youngster elements, the father or mother is accessed by way of the parentNode property. The W3C specs give a core API that may be used for extra generic documents, in addition to APIs exact to HTML. The W3C documentation for the DOM consists of the requirements specs and language bindings. We're primarily concerned with the ECMAScript language binding. Is both a kind selector or common selector observed promptly by zero or extra attribute selectors, ID selectors, or pseudo-classes, in any order.
The common selector matches if all of its ingredients match. In CSS, sample matching regulations decide which fashion regulations apply to parts within the doc tree. These patterns, referred to as selectors, could variety from common factor names to wealthy contextual patterns.
If all circumstances within the sample are true for a specific element, the selector matches the element. CSS degree 2 specification was developed by the W3C and released as a suggestion in May 1998. In the example, three photographs within the online net page are accessed as a NodeList assortment utilizing the getElementsByTagName method.
The size property, with a worth of 3, is output in an alert. Immediately after the alert, a brand new paragraph and img components are created, and the img appended to the paragraph. To append the paragraph following the others within the page, getElementsByTagName is used again, this time with the paragraph tags . We're not likely thinking about the paragraphs, however within the paragraphs' mother or father element, located by way of the parentNodeproperty on every paragraph.
A CSS Selector is a mixture of a component selector and a worth which identifies the online component inside an internet page. They are string representations of HTML tags, attributes, Id and Class. As such they're patterns that match towards components in a tree and are certainly one of a number of applied sciences that may be used to pick out nodes in an XML document. In the function, querySelectorAll() process is used to pick out all components with class 'text', then inside for loop classList() process is used to get all courses of every element. Defined class is then eliminated utilizing remove() process from all elements.
You can mix these instructions any means you should get to your element. The cleanest technique to pick components in Cypress is to ensure that your software really comprises the selectors you need. It is an effective perform to add your personal data-testattributes to these components in your app, that you just just really desire to work together with.
Moreover, could you then use theCypress Selector playground, you will discover your selectors extra easily. This is in view that Cypress favors these selectors over classes, ids or different attributes. But you are able to with ease customise which selectors could the Selector Playground utility prefer.
Once you choose a number of parts (e.g. by .get('li') command, which returns 7 elements), you may filter inside these elegant on yet another selector. Following code will solely decide upon the colours red, green and blue, since these are main hues and have a category .primaryon them. Let's create a dummy index.html net web page containing some data. We'll permit the consumer to modify between the "day mode" and "night mode", which alterations the colour palette used on the webpage. We'll additionally want a script.js file imported here, to search out and alter the elements, in addition to a style.css file that'll comprise all of our styling code. Specificity refers back to the relative weights of varied rules.
It determines which kinds apply to a component when multiple rule might apply. Based on specification, an easy selector (e.g. H1) has a specificity of 1, class selectors have a specificity of 1,0, and ID selectors a specificity of 1,0,0. Because the specificity values don't carry over as within the decimal system, commas are used to separate the "digits" . TestCafe selector capabilities are established on CSS selectors or buyer JS code, which is perfect for HTML5 websites.
However, when you employ a front-end framework, selectors structured on framework-specific entities can increase finding elements. For instance, use the aspect tree for React or aspect bindings for Aurelia. You can add customized properties and strategies to TestCafe selectors. Custom members can help you implement framework-specific API and retrieve DOM aspect properties not included in commonplace selectors.
CSS selectors in Selenium permit us to navigate lists with extra finesse than the above methods. If we now have a ul and we wish to pick out its fourth li factor with out regard to another elements, we ought to always use nth-child or nth-of-type. In straight CSS, that permits you to override conduct of sure elements; we additionally can use it to pick out these elements. In order for Selenium or Appium to click on on an element, kind into it, or mouse in or out, the software first must discover the element.
The WebDriver code library promises techniques to do exactly that, comparable to findelement() or findelements(). These most commonly take a locator, which might be created by ID, XPATH Code, or Cascading Style Sheets . Getting the XPATH code will be as straightforward as choosing the factor in developer instruments or employing a factor like Chropath.
Fundamentally, XPATH is a question language for XML-like documents, comparable to net pages. It could be awkward to write, brittle, and much extra awkward to reverse engineer. As a result, CSS has gained favor because the best strategy to determine objects in WebDriver. In this tutorial, we discovered how one can access, modify, and take away attributes on an HTML aspect within the DOM employing plain JavaScript. We additionally discovered how one can add, remove, toggle, and exchange CSS courses on an element, and the strategy to edit inline CSS styles.
For further reading, take a look at the documentation on attributes on the Mozilla Developer Network. CSS courses are used to use kinds to a number of elements, in contrast to IDs which might solely exist as soon as per page. In JavaScript, we've the className and classList properties to work with the category attribute. The ID attribute of a doc language enables authors to assign an identifier to at least one component occasion within the doc tree.
CSS ID selectors match a component occasion established on its identifier. A CSS ID selector consists of a "#" instantly observed by the ID value, which should be an identifier. A kind selector matches the identify of a doc language aspect type. A kind selector matches each occasion of the aspect kind inside the doc tree. The querySelectorAll() methodology returns all parts inside the doc having the identical class. To get the primary aspect that matches the required selector, you should use the querySelector() method.
Before CSS, practically all presentational attributes of HTML paperwork have been contained inside the HTML markup. All font colors, background styles, aspect alignments, borders and sizes needed to be explicitly described, frequently repeatedly, inside the HTML. CSS lets authors transfer a lot of that data to a different file, the fashion sheet, leading to significantly easier HTML. The first, querySelectorAll, was demonstrated inside the solution. The distinction between the 2 is querySelectorAll returns all components that match the selector criteria, when querySelector solely returns the primary discovered result.
In the solution, the primary use of getElementsByTagName returns a nodeList, which is a set of article parts for your whole document. Today, we entry these nodes due to standardized variations of the DOM, akin to the DOM Levels 2 and 3, noted all due to the book. Originally, though, a de facto strategy was to entry the weather due to the browser object model, in some cases often called DOM Level 0. The DOM Level zero was invented by the main browser business enterprise of the time, Netscape, and its use has been supported in most browsers since.
The key object for accessing website parts inside the DOM Level zero is the documentobject. A net doc is organized like an upside-down tree, with the topmost factor on the basis and all different parts branching out, beneath. As possible see whenever you examine a website inside the Safari Web Developer Elements window (Figure 11-1), the top-level factor is the html element, adopted by the highest and physique elements. With jQuery selectors, you'll discover or pick out HTML parts primarily based on their id, classes, attributes, sorts and a lot extra from a DOM. To get all the weather we wish to modify, we will use the document.querySelectorAll() method.
You transfer in a CSS selector string , and it returns a NodeList of matching elements. For the subsequent few weeks, I need to go back-to-basics and take a examine JavaScript fundamentals. Today, we're going to take a take a examine find out how to add and take away courses from a number of elements. Some of some of the most typical HTML attributes are the src attribute of an img tag, the href of an a tag, class, id, and style. For a full record of HTML attributes, view the attribute record on the Mozilla Developer Network.
Custom parts that aren't a half of the HTML commonplace might be prepended with data-. When making use of the react$ command to pick React fragments, WebdriverIO will return the primary little one of that half because the component's node. If you employ react$$, you may be given an array containing all of the HTML nodes contained in the fragments that match the selector.
In CSS 2.1, fashion is generally hooked up to a component primarily based on its situation within the doc tree. This elementary mannequin is adequate for a lot of cases, however some regular publishing situations will not be doable as a result of shape of the doc tree. For instance, in HTML four (see ), no aspect refers back to the primary line of a paragraph, and as a consequence no elementary CSS selector could discuss with it.
A selector consisting of a single uncomplicated selector matches any component satisfying its requirements. The largest drawback of employing a number of simultaneous courses in your parts is that it could make them a bit unwieldy to take a take a look at and handle over time. It might end up not easy to find out what kinds are affecting a component and if any scripts have an effect on it.
Many of the frameworks attainable today, like Bootstrap, make heavy use of components with a number of classes. That code can get out of hand and tough to work with in a short time for those who aren't careful. Adding a customized attribute to a component is an effective strategy to move in further knowledge as meta properties.
They should be accessed from anyplace in your software applying DOM strategies and objects. As HTML grew, it got here to embody a greater style of stylistic capabilities to satisfy the calls for of net developers. This evolution gave the designer extra management over net net site appearance, on the price of extra complicated HTML. Variations in net browser implementations, akin to ViolaWWW and WorldWideWeb, made steady net net site look difficult, and customers had much less management over how net page was displayed.
The browser/editor developed by Tim Berners-Lee had type sheets that have been hard-coded into the program. The type sheets might for this reason not be linked to paperwork on the web. One of the targets of CSS is to permit customers higher management over presentation. Someone who finds pink italic headings problematic to learn could apply a unique type sheet.
If a selector matches a number of elements, solely the primary matching factor might be used for actions or when retrieving the DOM Node State. Use the .nth procedure to iterate by different matching elements. Based on some consumer event, you ought to dynamically change the background colour to yellow for the primary paragraph in each div element. Though the Selectors API is an excellent creation, it shouldn't be used for each doc query. For instance, it's not effective for accessing components by a selected identifier, so you're nonetheless enhanced off employing getElementById for this purpose.





























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.